CURSO DE JAVASCRIPT
Contenido
- ¿Qué es Js?
- Incrustar Js Html
- Variables
- Constantes
- Var vs Let
- Cadenas de texto
- Templates string
- Booleanos
- Undefined Null NaN
- Funciones
- Arrow function
- Arreglos
- Objetos
- Tipos de operadores
- Condicionales
- Switch
- While DoWhile
- Ciclos For
- Try Catch
- Break y Continue
- Clases
- Console
- Objeto Date
- Objeto Math
- Alert confirm prompt
- Expresiones regulares
- Funciones anónimas autoejecutables
- Import Export
- SetTimeOut
- SetInterval
- This
- DOM
- Nodos elementos y selectores
- Atributos y Data-Atributes
- Estilos css
- Variables css
- Clases css
- Texto y html
- Elementos y Fragmentos
- Eventos
- Remover Eventos
- PreventDefault
- BOM
- Propiedades y eventos
- Metodos
- Objetos URL
- Objetos Historial
- Objetos Navegador
- Qué es JavaScript
- Diferencias entre Java y JavaScript
- Caracteristicas de JavaScript
- Palabras reservadas
- Variables
- Arreglos
- Objetos
- Casting
- VAR-LET-CONST
- Cadenas
- Concatenación e Interpolación
- UNDEFINED-NULL-NAN
- Operadores
- Funciones
- Condicionales
- BREAK y CONTINUE
- Estructuras de control
- Bucles y ciclos
- TRY CATCH
- Objeto Math
- Objeto Date
- Alert-Confirm-Prompt
- Temporizadores
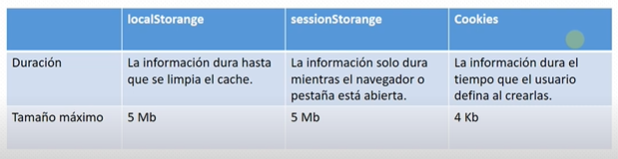
- Cookies
- SessionStorage
- LocalStorage
- Import y Export
- This
- PWA
PROGRAMAS A UTILIZAR
- Visual Studio Code Es un editor de codigo fuente desarrollado por Microsoft. Utilizaremos este programa por que es más ligero y tiene mas opciones a diferencia de otros
REQUISITOS BÁSICOS
- Conocimiento en Html
- Conocimiento en Css
CONCEPTOS BÁSICOS
JavaScript, es un lenguaje de programación interpretado en el navegador. JavaScript
es el único
lenguaje de programación que funciona en los navegadores de forma nativa (lenguaje
interpretado
sin necesidad de compilación).
JavaScript, es el único lenguaje capaz de ejecutarse en las 3 capas de una
aplicación:
- Frontend (con JavaScript).
- Backend (con Node.js).
- Persistencia de Datos (con MongoDB, Couch DB, Firebase, etc).
- Con JavaScript puedes:
- Diseño y Desarrollo Web.
- Hacer Videojuegos.
- Etc.
QUE ES JAVASCRIPT
Javascript es un lenguaje de programación utilizado para crear comportamientos
dinámicos en las
páginas web. Con Javascript, al menos en un primer paso, podrás crear pequeños
programas
encargados de realizar acciones dentro del ámbito de una página web, que
generalmente incluye
efectos especiales en las páginas e implementar interacción con el usuario.
DIFERENCIAS ENTRE JAVA Y JAVASCRIPT
JavaScript es un lenguaje interpretado, en otras palabras, se lee y
traduce
línea a línea al mismo tiempo que se ejecuta el programa. Por otro lado,
Java
es un lenguaje compilado: pasa por una JVM (Java Virtual Machine) para ser
interpretado y
traducido al lenguaje de la «máquina».
CARACTERISTICAS DE JAVASCRIPT
- Lenguaje de Alto Nivel.
- Interpretado.
- Dinámico.
- Débilmente Tipado.
- Multi paradigma.
- Sensible a MAYÚSCULAS y minúsculas.
- No necesitas los puntos y comas al final de cada línea.
PALABRAS RESERVADAS
Las palabras reservadas son palabras que ya estan definidas en el
propio
lenguaje, por lo que debes tener CUIDADO. Por ejem: Evitar crear nombre de
variables con
esas palabras reservadas
<script>
A: abstract
B: boolean, break, byte
C: case, catch, char, class, const, continue
D: debugger, default, delete, do, double
E: else, enum, export, extends
F: false, final, finally, float, for, function
G: goto
I: if, implements, import, in, instanceof, int, interface
L: let, long
N: native, new, null
P: package, private, protected, public
R: return
S: short, static, super, switch, synchronized
T: this, throw, throws, transient, true, try, typeof
V: var, volatile, void
W: while, with
</script>
VARIABLES
Las variables son un espacio en memoria que almacena un valor. Existen varios
tipos de
variables.
- string
- number
- boolean
En JavaScript las variables se declaran de forma simple y sencilla; para crear una
variable se
anteponer el símbolo o caracter de var o let o const
<script>
var nombre="juanito";
let edad=10;
const PI = 3.1416;
</script>
Tambien existen otro tipo de datos que son los Arrays(arreglos) y
Objetos
ARRAY O ARREGLOS
Un arreglo es una estructura, es decir es un conjunto de variables que pueden ser
almacenados,
y para acceder a ello debes utilizar la posicion.
<script>
var amigos = ["juan", "maria", "pedro", 25, true, 100.50];
console.log(amigos);
amigos.forEach(function (el, index) {
console.log(el)
})
//PROPIEDADES
console.log(amigos.length); //muestra el total de valores
//METODOS
amigos.push("sandoval") //agregar un nuevo valor al array
amigos.pop() //elimina el ultimo valor del array
</script>
Crear un arreglo con los nombres de los estudiantes y mostrar en
pantalla
Crear un arreglo que contenga numeros de 1-50 y mostrar en
pantalla
OBJETOS
Un objeto es otro tipo de dato que almacena valores, a diferencia de un array los
objetos
estan compuestos por atributos(caracteristicas) y valores.
Un objeto tiene atributos y valores.
<script>
var carro = {
color: "rojo",
placa: "12-ABC-55",
marca: "SRV",
tamanio: "mediano"
}
console.log(carro.color)
console.log(carro["placa"])
</script>
Crear un objeto llamado persona y mostrar en persona
CASTING
En algunos casos es muy importante realizar estos cambios de tipo de las
variables.
<script>
var numero=10;
parseInt(numero) //CONVERTIR A ENTERO
numero.toString() //CONVERTIR A CADENA
parseFloat(numero) //CONVERTIR A DECIMAL
</script>
VAR - LET - CONST
Un operador nos permite realizar una operación entre uno o más valores.
VAR crea variables globales(en el objeto window)
LET crea variables locales
CONST crea variables ùnicos(no puedes reasignar valores)
<script>
var musica = "rock";
console.log(musica) // ROCK
{
var musica = "cumbia";
console.log(musica) // CUMBIA
}
console.log(musica) // CUMBIA
let musica2 = "rock";
console.log(musica2) // ROCK
{
let musica2 = "cumbia";
console.log(musica2) // CUMBIA
}
console.log(musica2) // ROCK
const PI = 3.1416;
PI=10; // ERROR NO PUEDES REASIGNAR
</script>
CADENAS
Los string es un tipo de dato en Javascript y son muy utilizados, por ello te
muestro algunos
de las propiedades y metodos mas utilizados
<script>
let amigo = "juanito xxx";
let lorem = `Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's
standard dummy text ever since the 1500s`;
//PROPIEDADES
console.log(amigo.length)//devuelve la cantidda de CARACTERES
//METODOS
console.log(amigo.trim())// borra los espacios en blanco de ambos extremos(R-L)
console.log(lorem.split(" "))// convierte el array y corta a partir del caracter INDICADO
console.log(amigo.toUpperCase())//devuelve el texto en MAYUSCULA
console.log(amigo.toLowerCase())//devuelve el texto en MINUSCULA
console.log(lorem.includes("Lorem"))//devuelve TRUE(si encuentra el texto) o FALSE(si no encuentra)-> diferencia las mayusculas y minusculas
console.log(amigo.indexOf("o"))//devuelve la posicion del caracter buscado Y si no encuentra devuelve -1
console.log(amigo.charAt(5))//Devuelve el carácter que hay en la posición indicada
console.log(amigo.replace("xxx", "yyy"))//reemplaza el texto buscado por otro VALOR
</script>
CONCATENACION E INTERPOLACION
Las concatenaciones e interpolaciones nos permiten unir, combinar valores de una
variables,
array u objeto.
Son bastante usados en Javascript aunque yo prefiero utilizar la interpolacion porque me es más facil trabajar con ello.
Son bastante usados en Javascript aunque yo prefiero utilizar la interpolacion porque me es más facil trabajar con ello.
<script>
let nombre = "juanito"
let edad = 21;
let mensaje = "HOLA ME LLAMO " + nombre + " Y TENGO " + edad + " ANIOS" //CONCATENACION
let mensaje2 = `HOLA ME LLAMO ${nombre} Y TENGO ${edad} ANIOS`; //INTERPOLACION
console.log(mensaje)
console.log(mensaje2)
</script>
UNDEFINED - NULL - NaN
Tambien se les conoce como casos especiales, porque en algún momento tambien te
encrontarás
con
ello
undefined muestra cuando una variable tiene un valor no
definido
null es un valor nulo. Es un valor que es asignado intencionalmente por el propio programador
NaN es un aviso que hace referencia a que el valor asignado no es un numero. Suele pasar al momento de realizar operaciones no válidas como por ejem. ("hola" * 10)
null es un valor nulo. Es un valor que es asignado intencionalmente por el propio programador
NaN es un aviso que hace referencia a que el valor asignado no es un numero. Suele pasar al momento de realizar operaciones no válidas como por ejem. ("hola" * 10)
<script>
let a;
console.log(a)//undefined
let b = null;
console.log(b)//null
let c = "hola" * 10;
console.log(c)//NaN
</script>
OPERADORES
Un operador nos permite realizar una operación entre uno o más valores.
OPERADORES ARITMÉTICOS
<script>
// + Suma
// - Resta
// * Multiplicación
// / División
// % Módulo (resto de la división)
// ** Exponenciación (2 ** 3, elevar 2 a la tercera potencia)
let a = 10;
let b = 20;
console.log(a + b)//30;
</script>
OPERADORES DE COMPARACIÓN
<script>
// == Comprueba si son iguales
// != Comprueba si son distintos
// === Comprueba si son iguales y de exactamente el mismo tipo
// !== Comprueba si son distintos o de distinto tipo
// < Menor qué, comprueba si un valor es menor que otro
// > Mayór qué
// <= Menor o igual
// >= Mayor o igual
let a = 20;
let b = 30;
if (a == b) {
console("son iguales");
}
</script>
OPERADORES LÓGICOS
<script>
&& //Operación lógica "y"
|| //Operación lógica "o"
if (a === b && a === c) {
console.log("")
}
</script>
OPERADORES DE INCREMENTO Y DECREMENTO
<script>
/* INCREMENTO */
let a = 10;
a++
a=a+1;
++a //PRE-INCREMENTO
a+=1
a-=-1
console.log(a)
/* DECREMENTO */
let b=20;
b--
b=b-1;
--b //PRE-DECREMENTO
b-=1
b+=-1
console.log(b)
</script>
OPERADORES DE CADENA O CONCATENACIÓN
<script>
let saludo = "Hola";
let nombre = "como estas";
let saludoCompleto = saludo + " " + nombre;
console.log(saludoCompleto)
</script>
FUNCIONES
Las funciones son bloques de codigo que se ejecutan al ser invocados(llamados). Lo
bueno de
las funciones es que pueden ser utilizadas infinitas veces.
<script>
//FUNCIONES NORMALES
function mensaje() {
console.log("hola mundo")
}
mensaje()
//FUNCIONES TIPO FLECHA(ARROW FUNTIONS)
let mensaje2 = () => {
console.log("hola mundo2")
}
mensaje2()
//FUNCIONES CON RETURN
function mensaje3() {
return "hola mundo3"
}
console.log(mensaje3())
//FUNCIONES CON PARAMETROS
function mensaje4(nombre = "", edad = 0) {
console.log("hola me llamo " + nombre + " y tengo " + edad + " años")
}
mensaje4("isai", 21)
</script>
Crear una función que sume dos números.
Crear una función que cuando envie mi edad me imprima si soy MAYOR O MENOR de
edad.
CONDICIONALES
<script>
let a = 10;
let b = 5;
if (a===b) {
console.log("son iguales")
}else{
console.log("NO son iguales")
}
</script>
Crear un programa que verifique si una persona es MAYOR o MENOR de edad
>=18->MAYOR
<18->MENOR
Crear un programa que verifique si una persona es HOMBRE o MUJER
BREAK Y CONTINUE
Break rompe el flujo de iteración. Termina la iteración.
Continue salta y continua con la siguiente iteración, no ejecuta las operaciones
que estan por
debajo.
<script>
let dias = ["lunes", "martes", "miercoles", "jueves", "viernes"]
for (let i = 0; i < dias.length; i++) {
if (i == 2) {
break;
}
console.log(dias[i]) // LUNES, MARTES
}
for (let i = 0; i < dias.length; i++) {
if (i == 2) {
continue;
}
console.log(dias[i]) // LUNES, MARTES, JUEVES, VIERNES
}
</script>
ESTRUCTURAS DE CONTROL
<script>
let dia = 5;
switch (dia) {
case 1: console.log("lunes")
break
case 2: console.log("martes")
break
case 3: console.log("miercoles")
break
case 4: console.log("jueves")
break
case 5: console.log("viernes")
break
case 6: console.log("sabado")
break
case 7: console.log("domingo")
break
default: console.log("error ingresa un dia válido");
break
}
</script>
Crear un programa que muestre el MES segun el numero ingresado. 1->enero
Crear un programa que muestre el DIA DE LA SEMANA segun el numero ingresado.
1->lunes
BUCLES Y CICLOS
<script>
for (let i = 0; i <= 10; i++) {
console.log(i)
}
let numero = 0;
while (numero <= 10) {
console.log(numero)
numero++
}
let numero2 = 11;
do {
console.log(numero2)
numero2++
} while (numero2 <= 10);
</script>
Crear un programa que muestre los numeros de 1-100. incrementado en 2
Crear un programa que los numeros pares de 1-100
TRY CATCH
*Los Try Catch se utilizan para poder prevenir los errores.
*Para mayoria de los casos el try catch se utiliza:
*Para mayoria de los casos el try catch se utiliza:
- Para recibir información de formularios
- Para realizaciones acciones hacia la BD
<script>
let numero = 10;
try {
console.lo(numero) //aqui esta el error
} catch (e) {
console.log("error en " + e) // solo se muestra si hay un error
} finally {
console.log("este mensaje siempre se muestra al finalizar el tryCatch")
}
</script>
OBJETOS MATH
Los objetos Math nos permiten realizar operaciones con numeros. Este objeto es muy
importante
utilizar
a la hora de trabajar con números en JavaScript
<script>
let numero = -20;
let numero2 = 25.80
console.log(Math)
console.log(Math.PI)//muestra el valor de PI -> 3.1416
console.log(Math.round(numero2))//redonde el valor segun los decimales
console.log(Math.abs(numero))//devuelve el numero en positivo
console.log(Math.ceil(numero2))//siempre redondea al numero siguiente
console.log(Math.floor(numero2))//siempre redondea al numero anterior
console.log(Math.sqrt(100))//devuelve la raiz cuadrada
console.log(Math.pow(3, 2))//devuelve la potencia
console.log(Math.sign(10))//devuelve 1 0 -1
console.log(Math.random())//devuelve un numero aleatorio entre 0-1
console.log(Math.round(Math.random() * 100))//devuelve un numero aleatorio entre 0-100
console.log(Math.round(Math.random() * (100 - 10) + 10))//devuelve un numero aleatorio entre 10-100
</script>
OBJETOS DATE
Los objetos Date nos permiten trabajar con fechas en JavaScript. Si deseas
trabajar con fechas
mas
avanzadas te recomendamos la libreria Moment.js
<script>
let fecha = new Date()
console.log(fecha)
console.log(fecha.toLocaleString())//fecha y hora
console.log(fecha.toLocaleDateString())//solo fecha-completo
console.log(fecha.toLocaleTimeString())//solo hora-completo
console.log(fecha.getFullYear())//solo año
console.log(fecha.getMonth() + 1)//solo mes
console.log(fecha.getDate())//solo dia
console.log(fecha.getHours())//solo hora
console.log(fecha.getMinutes())//solo minutos
console.log(fecha.getSeconds())//solo segundos
console.log(fecha.getMilliseconds())//solo milisegundos
</script>
ALERT - CONFIRM - PROMPT
Son funciones nativas de Javascript que provienen del objeto
window.
alert nos muestra un aviso de alerta en el navegador
confirm nos muestra una ventana de confirmacion con las opciones de ACEPTAR Y CANCELAR
prompt nos muestra una ventana donde podemos ingresar un valor
confirm nos muestra una ventana de confirmacion con las opciones de ACEPTAR Y CANCELAR
prompt nos muestra una ventana donde podemos ingresar un valor
<script>
let alerta = alert("esto es un alerta")
console.log(alerta)//las alertas siempre devuelven UNDEFINED
let confir = confirm("Estas seguro que deseas salir")
console.log(confir)//devuelve TRUE(aceptas) o FALSE(cancelas)
let prom = prompt("cuantos años tienes")
console.log(prom)//devuelve el VALOR(si ingresas un valor) o NULL(si cancelas)
</script>
TEMPORIZADORES
Los temporizadores son funciones que se ejecutan en un tiempo determinado.
<script>
/* SE EJECUTA UNA SOLA VEZ */
setTimeout(() => {
console.log("hola")
}, 2000);
/* SE EJECUTA INFINITAS VECES */
setInterval(() => {
console.log("hola como estas")
}, 5000);
</script>
SESSION STORAGE
Session Storage nos permite almacenar datos de manera local en el navegador.
sessionStorage almacena información mientras la pestaña donde se esté
utilizando siga
abierta, una
vez cerrada, la información se elimina.
<script>
/* SOLO STRING */
function crear() {
sessionStorage.setItem("nombre", "juan")
}
function mostrar() {
alert(sessionStorage.getItem("nombre"))
}
function actualizar() {
sessionStorage.setItem("nombre", "juan12345")
}
function eliminar() {
sessionStorage.removeItem("nombre")
}
/* CON ARREGLOS */
let amigos = [
"juan", "maria", "marko", "diana"
]
function crear2() {
sessionStorage.setItem("amigo", JSON.stringify(amigos))
}
function mostrar2() {
console.log(JSON.parse(sessionStorage.getItem("amigo")))
}
function actualizar2() {
// en este caso tendrías que modificar el arreglo AMIGOS
}
function eliminar2() {
sessionStorage.removeItem("amigo")
}
</script>
LOCAL STORAGE
Local Storage nos permite almacenar datos de manera local en el navegador.
localStorage almacena la información de forma indefinida o hasta que se decida
limpiar los
datos del navegador.
<script>
/* SOLO STRING */
function crear() {
localStorage.setItem("nombre", "juan")
}
function mostrar() {
alert(localStorage.getItem("nombre"))
}
function actualizar() {
localStorage.setItem("nombre", "juan12345")
}
function eliminar() {
localStorage.removeItem("nombre")
}
/* CON ARREGLOS */
let amigos = [
"juan", "maria", "marko", "diana"
]
function crear2() {
localStorage.setItem("amigo", JSON.stringify(amigos))
}
function mostrar2() {
console.log(JSON.parse(localStorage.getItem("amigo")))
}
function actualizar2() {
// en este caso tendrías que modificar el arreglo AMIGOS
}
function eliminar2() {
localStorage.removeItem("amigo")
}
</script>
IMPORT Y EXPORT
<script src="js/main2.js" type="module"></script>
<script src="js/main.js" type="module"></script>
<script>
// main2.js
export const PI = Math.PI;
export function saludo(nombre) {
console.log("Hola " + nombre)
}
// main.js
import { PI, saludo } from "./main2.js";
//import { saludo as mensaje } from "./main2.js";
console.log(PI)
saludo("isai")
</script>
THIS
<script>
const persona = {
nombre: "isai",
edad: 20,
saludo() {
let nombre = "juan"
console.log("hola " + nombre)
console.log("hola " + this.nombre)
}
}
persona.saludo(
</script>
PWA
OJO: la página debe estar publicado en un protocolo seguro HTTPS
OJO: es importante que los archivos estén ubicados al mismo que el index.html o al archivo que se ejecuta primero.
OJO: es importante que los archivos estén ubicados al mismo que el index.html o al archivo que se ejecuta primero.
<head>
<meta name="theme-color" content="#F0DB4F">
<meta name="MobileOptimized" content="width">
<meta name="HandheldFriendly" content="true">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<link rel="shortcut icon" type="image/png" href="./img/ProgramadorFitness.png">
<link rel="apple-touch-icon" href="./ProgramadorFitness.png">
<link rel="apple-touch-startup-image" href="./ProgramadorFitness.png">
<link rel="manifest" href="./manifest.json"> <!-- importante -->
<!-- PARA RECORTAR LAS IMAGENES -->
https://onlinepngtools.com/resize-png
</head>
<body>
<script src="./LOADSW.js"></script>
</body>
<!-- EN EL MANIFEST.JSON --> <!-- importante -->
<script>
{
"name": "#ProgramadorFitness",
"short_name": "#ProgramadorFitness",
"description": "Bienvenid@s a #ProgramadorFitness, serie de videos, donde te daré consejos para llevar una vida saludable y evitar el sedentarismo. Recuerda... mente sana en cuerpo sano :)",
"background_color": "#2B2B2B",
"theme_color": "#F0DB4F",
"orientation": "portrait",
"display": "standalone",
"start_url": "./?utm_source=web_app_manifest",
o //"start_url": "./index.html?utm_source=web_app_manifest",
"scope": "./",
"lang": "es-MX",
"icons": [
{
"src": "./img/icon_1024.png",
"sizes": "1024x1024",
"type": "image/png"
},
{
"src": "./img/icon_512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "./img/icon_384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "./img/icon_256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "./img/icon_192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icon_128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "./img/icon_96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "./img/icon_64.png",
"sizes": "64x64",
"type": "image/png"
},
{
"src": "./img/icon_32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "./img/favicon.png",
"sizes": "16x16",
"type": "image/png"
}
]
}
</script>
<!-- EN EL LOADSW.JS -->
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./sw.js')
.then(reg => console.log('Registro de SW exitoso', reg))
.catch(err => console.warn('Error al tratar de registrar el sw', err))
}
/* ESTILOS SEGUN EL MODO DE VISUALIZACION */
@media all and (display-mode: standalone) {
.alerta__pwa {
display: none;
}
}
/* ALERTA ANTES DE LA INSTALACION DE PWA */
<button id="buttonAdd">instalar</button>
window.onload = (e) => {
const buttonAdd = document.querySelector('#buttonAdd');
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
e.preventDefault();
deferredPrompt = e;
});
buttonAdd.addEventListener('click', (e) => {
deferredPrompt.prompt();
deferredPrompt.userChoice
.then((choiceResult) => {
if (choiceResult.outcome === 'accepted') {
console.log('Aceptó su inslación');
} else {
console.log('Rechazó su inslación');
}
deferredPrompt = null;
});
});
}
</script>
<!-- EN EL SW.JS -->
<script>
//asignar un nombre y versión al cache
const CACHE_NAME = 'v1_cache_programador_fitness',
urlsToCache = [
'./',
'https://fonts.googleapis.com/css?family=Raleway:400,700',
'https://fonts.gstatic.com/s/raleway/v12/1Ptrg8zYS_SKggPNwJYtWqZPAA.woff2',
'https://use.fontawesome.com/releases/v5.0.7/css/all.css',
'https://use.fontawesome.com/releases/v5.0.6/webfonts/fa-brands-400.woff2',
'./style.css',
'./script.js',
'./img/ProgramadorFitness.png',
'./img/favicon.png'
]
//durante la fase de instalación, generalmente se almacena en caché los activos estáticos
self.addEventListener('install', e => {
e.waitUntil(
caches.open(CACHE_NAME)
.then(cache => {
return cache.addAll(urlsToCache)
.then(() => self.skipWaiting())
})
.catch(err => console.log('Falló registro de cache', err))
)
})
//una vez que se instala el SW, se activa y busca los recursos para hacer que funcione sin conexión
self.addEventListener('activate', e => {
const cacheWhitelist = [CACHE_NAME]
e.waitUntil(
caches.keys()
.then(cacheNames => {
return Promise.all(
cacheNames.map(cacheName => {
//Eliminamos lo que ya no se necesita en cache
if (cacheWhitelist.indexOf(cacheName) === -1) {
return caches.delete(cacheName)
}
})
)
})
// Le indica al SW activar el cache actual
.then(() => self.clients.claim())
)
})
//cuando el navegador recupera una url
self.addEventListener('fetch', e => {
//Responder ya sea con el objeto en caché o continuar y buscar la url real
e.respondWith(
caches.match(e.request)
.then(res => {
if (res) {
//recuperar del cache
return res
}
//recuperar de la petición a la url
return fetch(e.request)
})
)
})
</script>
ELEMENTOS DEL DOCUMENTO
<script>
console.log(document)//muestra el documento completo
console.log(document.head)//muestra el encabezado del documento
console.log(document.body)//muestra el cuerpo del documento
console.log(document.documentElement)//muestra el HTML completo
console.log(document.doctype)//muestra el tipo de documento
console.log(document.charset)//muestra el formato de codificacion
console.log(document.title)//muestra el titulo del documento
console.log(document.links)//muestra los vinculos o links (etiqueta "a")
console.log(document.images)//muestra las images del documento
console.log(document.forms)//muestra los formularios del documento
console.log(document.styleSheets)//muestra los estilos css
console.log(document.scripts)//muestra los scripts
setTimeout(() => {
console.log(document.getSelection().toString());
}, 2000);
document.write("<h2>Hola Mundo desde el DOM</h2>");//muestra el texto seleccionado
</script>
NODOS, ELEMENTOS Y SELECTORES
<script>
let a=document.getElementById("id")//obtiene el elemento por su ID
let b=document.querySelector(".class")//obtiene el elemento por #id - .class - tag
let b=document.querySelectorAll("#id")//obtiene elementos por #id - .class - tag
</script>
ATRIBUTOS Y DATA-ATTRIBUTES
<script>
let h1 = document.querySelector("h1")
/* ATRIBUTOS */
console.log(h1.getAttribute("id"))// obtener el valor del attributo
console.log(h1.setAttribute("id", "nuevoValor"))// coloca nuevo valor del attributo
console.log(h1.removeAttribute("id"))// elimina el valor del attributo
console.log(h1.hasAttribute("id"))// devuelve TRUE si encuentra al ATRIBUTO del lo contrario FALSE
/* DATA ATTRIBUTES */
console.log(h1.dataset.descripcion)// obtener el valor del data-attribute
console.log(h1.getAttribute("data-descripcion"))// obtener el valor del data-attribute
console.log(h1.setAttribute("data-descripcion", "nuevo valor"))// coloca nuevo valor del data-attribute
console.log(h1.removeAttribute("data-descripcion"))// elimina el valor del data-attribute
console.log(h1.hasAttribute("data-descripcion"))// devuelve TRUE si encuentra al ATRIBUTO del lo contrario FALSE
</script>
ESTILOS Y VARIABLES CSS
<style>
:root { --claro: yellow; --oscuro: #222; }
</style>
<h1 id="titulo">Hola Mundo</h1>
<script>
let h1 = document.querySelector("h1")
/* FORMAS DE AGREGAR ESTILOS CSS */
h1.style.color = "red";
h1.style.backgroundColor = "green";
console.log(h1.style.color)
h1.style.setProperty("padding", "20px");
h1.setAttribute("style", "color:red;padding:20px;background:green")
/* FORMAS DE ELIMINAR ESTILOS CSS */
h1.removeAttribute("style")
h1.style.removeProperty("padding")
h1.style.color = ""
/* CON VARIABLES CSS */
let html = document.documentElement;
let body = document.body;
const claro = getComputedStyle(html).getPropertyValue("--claro")//OBTENGO EL VALOR DE LA VARIABLE DEL CSS
const oscuro = getComputedStyle(html).getPropertyValue("--oscuro")//OBTENGO EL VALOR DE LA VARIABLE DEL CSS
body.style.background = claro
</script>
CLASES CSS
<script>
let h1 = document.querySelector("h1")
console.log(h1.className)// obtiene el nombre de la clase
h1.classList.add("titulo")//agrega //add("active", "isai", "is");
console.log(h1.classList.contains("titulo"))// mira si contiene o no
h1.classList.remove("titulo")//elimina //remove("active", "acti", "ac");
h1.classList.replace("titulo", "nuevoTitulo")// reemplaza
h1.classList.toggle("verdad")// AGREGAR Y ELIMINAR O VICEVERSA
</script>
TEXTOS Y HTML
<script>
let h1 = document.querySelector("h1")
let texto = `
<div>
<h2>ESTO ES UN TITULO</h2>
<div>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis quidem reiciendis cupiditate blanditiis
quae magni labore alias dolor ipsam rem!</p>
</div>
</div>
`
h1.textContent=texto// NO reconoce las etiquetas de HTML
h1.innerHTML=texto// SI reconoce las etiquetas de HTML
</script>
RECORRIENDO EL DOM
<script>
let div = document.querySelector(".contenedor")
let h2 = document.querySelector(".texto2")
console.log(div.children)//muestra los hijos
console.log(div.children[1])//muestra el hijo de la posic 1
console.log(h2.parentElement)//muestra el padre
console.log(div.firstElementChild)//muestra el primer hijo
console.log(div.lastElementChild)//muestra el ultimo hijo
</script>
CREANDO ELEMENTOS Y FRAGMENTOS
Los fragmentos se utilizan especialmente cuando deseas agregar una
gran cantidad
de elementos al DOM.
<script>
/* CREANDO ELEMENTOS */
let semana = ["lunes", "martes", "miercoles", "jueves", "viernes"]
let bodi = document.body;
const ol = document.createElement("ol");
semana.forEach(function (item, index) {
const li = document.createElement("li");
li.textContent = item;
ol.appendChild(li)
})
bodi.appendChild(ol)//agregar al inicio del body
bodi.prepend(ol)//agregar al final del body
/* CREANDO FRAGMENTOS */
let semana = ["lunes", "martes", "miercoles", "jueves", "viernes"]
let fragmento = document.createDocumentFragment();// DIFERENCIA
let bodi = document.body;
const ol = document.createElement("ol");
semana.forEach(function (item, index) {
const li = document.createElement("li");
li.textContent = item;
fragmento.appendChild(li)//DIFERENCIA
})
ol.appendChild(fragmento)//DIFERENCIA
bodi.appendChild(ol)//agregar al inicio del body
bodi.prepend(ol)//agregar al final del body
</script>
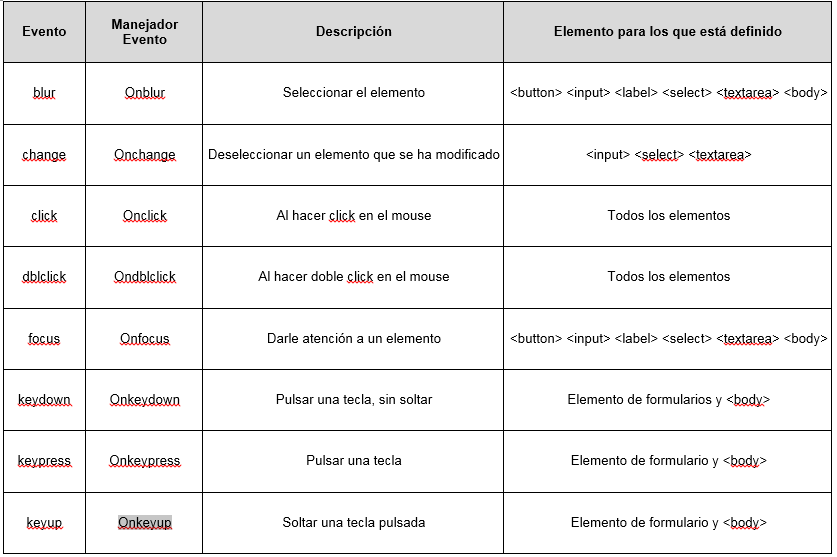
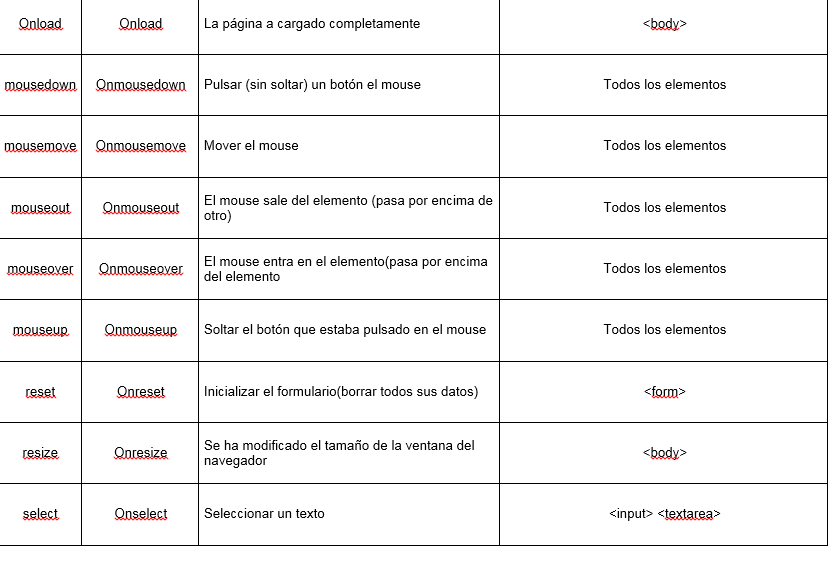
EVENTOS
Los eventos en JS son como los metodos, son acciones que se
ejecutan al
realizar
una acción en la página
<!-- METODO 1 -->
<button onclick="saludo()">PRESIONAME</button>
<script>
function saludo() {
alert("Hola como estas")
}
</script>
<!-- METODO 2 -->
<button id="boton">PRESIONAME</button>
<script>
let boton = document.getElementById("boton")
boton.addEventListener("click", mensaje)
function mensaje(e) {
console.log(e)
// GRACIAS E ESTE PARAMETRO "E" PODRAS RECUPERAR MUCHOS ELEMENTOS DEL EVENTO
console.log(e.target) // MUESTRA LA ETIQUETA
console.log(e.type) // MUESTRA LA ETIQUETA
}
/* ELIMINAR UN EVENTO */
boton.removeEventListener("click", mensaje)
</script>
PREVENT DEFAULT
<form action="index.php">
<button type="submit" id="boton">PRESIONAME</button>
</form>
<a id="link" href="https://www.youtube.com">Ir a YouTube</a>
<script>
let boton = document.getElementById("boton")
boton.addEventListener("click", mensaje)
function mensaje(e) {
e.preventDefault();
}
let a = document.getElementById("link")
a.addEventListener("click", mensaje2)
function mensaje2(e) {
e.preventDefault();
}
</script>
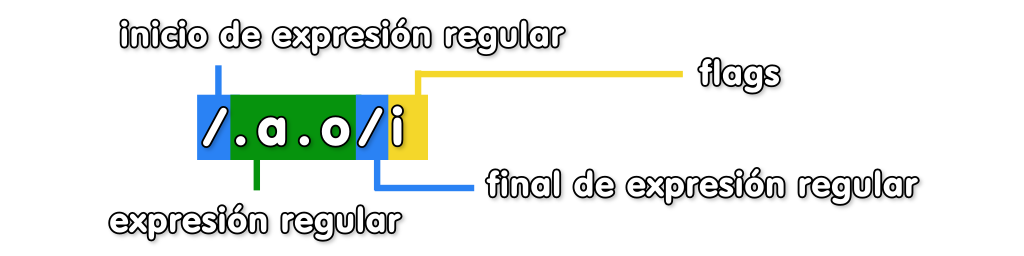
EXPRESIONES REGULARES
<script>
let expresiones = {
usuario: /^[a-zA-Z0-9\_\-]{4,16}$/, // Letras, numeros, guion y guion_bajo
nombre: /^[a-zA-ZÀ-ÿ\s]{1,40}$/, // Letras y espacios, pueden llevar acentos.
password: /^.{4,12}$/, // 4 a 12 digitos.
correo: /^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$/,
telefono: /^\d{7,14}$/ // 7 a 14 numeros.
}
Coincidencias Basicas
. - Cualquier Caracter, excepto nueva linea
\d - Cualquier Digitos (0-9)
\D - No es un Digito (0-9)
\w - Caracter de Palabra (a-z, A-Z, 0-9, _)
\W - No es un Caracter de Palabra.
\s - Espacios de cualquier tipo. (espacio, tab, nueva linea)
\S - No es un Espacio, Tab o nueva linea.
Limites
\b - Limite de Palabra
\B - No es un Limite de Palabra
^ - Inicio de una cadena de texto
$ - Final de una cadena de texto
Cuantificadores:
* - 0 o Más
+ - 1 o Más
? - 0 o Uno
{3} - Numero Exacto
{3,4} - Rango de Numeros (Minimo, Maximo)
Conjuntos de Caracteres
[] - Caracteres dentro de los brackets
[^ ] - Caracteres que NO ESTAN dentro de los brackets
Grupos
( ) - Grupo
| - Uno u otro
</script>

PROPIEDADES Y EVENTOS DEL BOM
<script>
window.addEventListener("resize", function (e) {
console.clear()
console.log(window.innerHeight)//indica el alto de la pagina
console.log(window.innerWidth)//indica el ancho de la pagina
})
window.addEventListener("scroll", function (e) {
console.clear()
console.log(window.scrollX)//indica la posicion del scroll
console.log(window.scrollY)//indica la posicion del scroll
})
window.addEventListener("mousemove", function (e) {
console.clear()
console.log(e.clientX)//indica la posicion del puntero del mouse
console.log(e.clientY)//indica la posicion del puntero del mouse
})
</script>
METODOS DEL BOM
<script>
function imprimir() {
window.print()
}
let nuevo;
function abrirPestania() {
nuevo=window.open("https://google.com")
}
function cerrarPestania() {
nuevo.close();
}
</script>
OTROS
<script>
/* JQUERY SLIDETOGGLE */
$(".slide A").click(function () {
var target = $(this).parent().children(".slideContent UL");
$(target).slideToggle();
});
/* SUBIR ARRIBA JQUERY */
$(document).ready(function () {
$(".top").click(function () {
$("body, html").animate({
scrollTop: 0
}, 1000)
})
})
$(window).scroll(function () {
if ($(this).scrollTop() > 0) {
$(".top").slideDown(300)
} else {
$(".top").slideUp(300)
}
})
//agregamos un evento cada vez que se cambia el valor del input PAGACON y obtenemos el valor solo del formulario seleccionado
let pagacon = document.querySelectorAll(".pagacon");
pagacon.forEach(function(e, index) {
e.addEventListener("input", function(el) {
let precio = document.querySelector(`.precio${index}`).value
let pagacon = el.target.value
let debe = precio - pagacon
document.querySelector(`.debe${index}`).value=debe
console.log(debe)
})
});
</script>